こんにちは。
札幌のホームページ制作会社ログオンシステムです。
今回は、SEOやユーザビリティー対策としてaltについて書かせていただきます。
まずはaltについて説明します。
altはオルトと発音します。
ホームページには文章の他に様々な画像が掲載されていますよね。
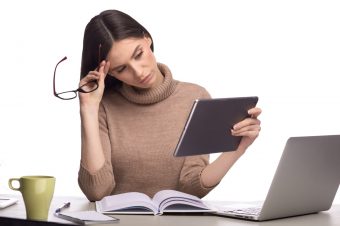
例えばこの画像

HTMLのソースでは
<img src="images/ojiisan_obaasan.jpg" alt="おじいさんとおばあさん" width="500" height="333" />
のように記述します。
altというのは、このソースのalt=”おじいさんとおばあさん”という部分です。
altには画像の説明文を入れます。
altの役割
altに設定された文章は、検索エンジンに画像の内容を伝えるために使われます。
何らかの理由で画像が表示されなかった場合は、altの内容が文字として表示されます。
その状態でも意味が通るようにaltを設定することが大切です。
SEOとの関連性
GoogleやYahoo!など検索エンジンでキーワード検索した際に上位に表示させるための施作であるSEO。
上位表示されればそれだけホームページを見てもらえる機会が増えますよね。
altに設定した文章に含まれるキーワードは、以前にブログで取り上げたmeta descriptionやtitleタグと同じようにSEOに影響します。
適切なキーワードを入れるように心がけましょう。
altの設定3パターン
それでは、具体的なaltの設定の方法を見ていきましょう。
代替テキスト
文字列を画像にした場合、altはそのままの文字列を設定しましょう。

この場合は
alt="Thank you"
としましょう。
画像についての説明
イラストや写真などの画像の場合は、その画像の説明文を設定しましょう。

この場合は
alt="毛糸でできたクマの人形"
などとしましょう
何も入れない
装飾目的の画像の場合、例えばこのような飾り罫には、altは何も入れずに空にします。

alt=""
SEO的に適切なーキーワードを入れよう
例えば、この画像。

札幌の建築会社さんの施工事例のページに掲載するマンションの画像だったとしましょう。
この建築会社さん、ホームページの目的はBtoB、ターゲットとする地域は札幌です。
どのようにaltを設定すればいいでしょうか?
alt="マンション"
とするとどうでしょうか?
確かにマンションの写真なので間違ってはいませんね。
しかし、SEOを考慮するとまだ工夫の余地があります。
alt="札幌の鉄筋鉄骨コンクリート造(SRC)マンションの施工事例"
のようにしましょう。
地域や工法などのキーワードを入れるようにします。
なぜなら、検索をする人は「マンション」というキーワードだけだと漠然としすぎているので、検索を絞り込むために地域名や工法などをキーワード入力しますよね。
例えば「札幌 マンション SRC 施工事例」のようになります。
ユーザー目線になって考えるということが一番大切です。
SEO対策=ユーザビリティーと言えます。
キーワードの入れすぎには注意しましょう
では、altに何でもかんでもキーワードを詰め込めば、いろいろなキーワードでSEO対策できていいのでは?ということも考えられますよね。
HTML5であれば、画像に関連するキーワードでいくら入れても問題はありません。
しかし、画像に関係のないキーワードや画像の前後の文章の脈略に関係ないキーワードは入れることはNGです。
関係のないキーワードを乱用するとGoogleからのペナルティーの対象になる可能性があり、検索順位が下がってしまうかもしれません。
Googleが推奨するaltの設定方法
Googleのウェブマスターツールのヘルプには、altについてこのように書かれています。
出典:画像 – ウェブマスター ツール ヘルプ
alt 属性は、画像ファイルのコンテンツを説明するために使用されます。この属性は、次のような理由から重要です。
Google にとって代替テキストは、画像の題材についての有用な情報です。Google はこの情報を使用して、ユーザーのクエリに最適な画像を判断します。
視覚障害がある、スクリーン リーダーを使用する、接続速度が遅いなどの理由から、ウェブページの画像を見ることができないユーザーも多くいます。代替テキストはこのようなユーザーに重要な情報を提供できます。適切ではない例:
<img src=”puppy.jpg” alt=”” />適切な例:
<img src=”puppy.jpg” alt=”子犬” />最適な例:
<img src=”puppy.jpg” alt=”持ってこいをするダルメシアンの子犬” />次のような記述は避けてください。
<img src=”puppy.jpg” alt=”子犬 犬の赤ちゃん 小さな子犬 レトリーバー ラブラドール ウルフハウンド セッター ポインター ジャックラッセル テリヤ ドッグ フード ドッグフード 安い 子犬の餌” />alt 属性に多数のキーワードを指定する(「キーワードの乱用」)と、ユーザーの利便性が低下し、サイトがスパムとみなされる可能性があります。キーワードを多用するのではなく、情報に富んだ有用なコンテンツの作成に力を注ぎ、キーワードは文脈に合わせて適切に使用してください。Lynx などのテキスト ブラウザを使用してコンテンツを確認することをおすすめします。
自分でaltを設定するのは難しい?
今回のブログに書かれているaltの設定ですが、実際にはHTMLファイルを編集する必要があり、編集したHTMLファイルはウェブサーバーにアップロードする必要があります。
専門の知識がない方にはちょっとハードルが高いかもしれません。
SEO対策はWEB制作会社へ外注されている会社さんも多いかと思います。
株式会社ログオンシステムが制作するホームページは、全てCMSという専門の知識がなくても簡単にホームページを編集でき、SEO対策もできる仕組みを組み込んでいます。
リアルタイムでホームページ更新やSEO対策が行えますし、外注費は一切かかりません。もちろんCMSの使い方は当社が責任を持ってレクチャーさせていただきますのでご安心ください。
お気軽にお問い合わせください
ホームページに関するSEO対策のご相談や、「売上を伸ばしたい」「アクセスアップしたい」といった本当に効果の出るホームページ制作のご相談など随時受け付けております。
もちろん相談料は無料です。
お気軽にお問い合わせください。