スマートフォンを使っている人(モバイルユーザー)にとって見やすい、使いやすいページ(モバイル・フレンドリーなページ)を作ることは、検索エンジン対策に良いと言われています。
なぜなら、Googleは、スマホでの検索結果については、スマホ対応サイトを優遇して表示しているから。Googleは色々な観点から、よりユーザーに役に立つ情報を検索結果として表示させようとしていますが、スマホから検索してくれた人には、「スマホでも見やすいページの方いいよね!」とモバイル・フレンドリーなホームページを優先的に表示するのです。
なので、スマホユーザーからもアクセスアップを狙うならば、今スマホ対応になっていないホームページは見直すべき、と言えます。
モバイル・フレンドリーとは?
モバイル・フレンドリーなホームページとは、スマホで見ても見やすく、使いやすいホームページのことです。
モバイル・フレンドリーでないページの多くは、パソコンで表示されるものが、スマホのサイズに縮小されただけのもの。そうなると、文字は小さくて見づらい、画面を拡大すると、一ページの全貌が分からなくなって使いづらい、ということが出てきます。
スマホでの表示を想定して作ったページで、文字が見やすい大きさ、使いやすい構造になっているとGoogleも「スマホを使っている人におすすめしよう!」となるわけです。
スマホ対応になっているページは、モバイルで検索すると、上の写真のように「スマホ対応」と表示されます。
ホームページ全体がモバイル・フレンドリーかどうかを調べる方法
自分のホームページがモバイル・フレンドリーかどうかは、Webサイト管理の強い味方、Google Search Consoleで出来ます。

Google Search Consoleのダッシュボードの「検索トラフィック」のタブから表示できます。ここで、ページに問題があると「文字が小さい」などエラーが表示されますので、そこでエラーの詳細を確認することができます。
各ページがモバイル・フレンドリーかどうかを調べるには -2016/5/30内容更新
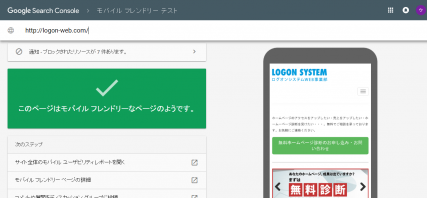
ある特定のページがモバイル・フレンドリーかを調べたい場合は、モバイル・フレンドリーテストで確認することが出来ます。

ここでは、実際にスマホでどのように見られているかもチェックできます。
-------------2016/5/30更新-------------
Googleが新しいモバイルフレンドリーテストツールを2016年5月に発表しました。URLを入力するだけで、簡単に診断ができる点は同じですが、UIが向上し、Google Search Console(旧ウェブマスターツール)との連携もスムーズになっています。
今後も新しい機能が追加されていく予定とのことです。

画面はこんな感じ。以前と比べてとても見やすくなっています。
---------------------------------------
モバイル・フレンドリーなホームページにするには
レスポンシブにすることが推奨されています
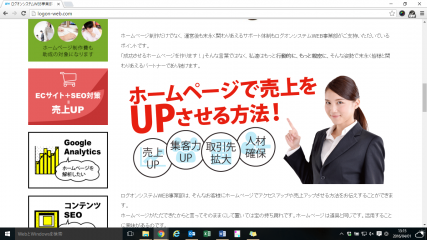
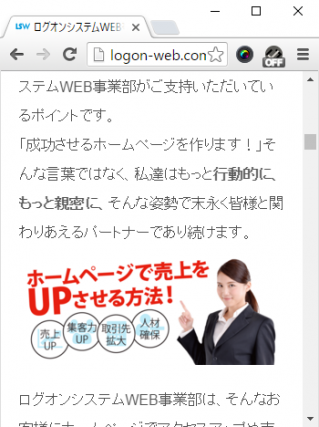
レスポンシブとは、同じURLでも、パソコンやスマホなど、見ているデバイスのサイズによって自動的に表示が最適化されるものです。パソコンでホームページを見ているときに、そのページの表示幅を狭くすると自動で切り替わる場合は、そのホームページはレスポンシブになっています。

全画面表示のときの表示

画面を狭くすると、自動的にこんな感じになります。
このレスポンシブはGoogleが推奨している方法です。他にも色々と方法はありますが、レスポンシブの方が問題が起こりにくいと言われています。
ログオンシステムで制作しているホームページはすべてレスポンシブになっています。
お気軽にご相談ください。
当社では、ホームページに関するお悩みやご相談、無料ホームページ診断などを常時受け付けています。
ぜひ、お気軽にお問い合わせください。