「このホームページ面白そう!」と思ってリンクをクリックしても、読み込み時間が長い、なかなか画像が表示されない、ページ遷移する度にその繰り返し……などでイライラした経験は誰しもがあるでしょう。そして、ページの読み込みが長すぎると、我慢できずに、ウインドウを閉じてしまうなんていうこともあると思います。
一般に、ページの表示速度が遅れるごとにコンバージョン率は低下し、表示に3秒以上かかるホームページでは4割以上のユーザーが離脱する(ページを閉じてしまう)と言われています。ページの表示速度はユーザーの使いやすさという観点で非常に重要です。
さらに、Googleもページの表示速度が検索結果での表示順位を決める要因の1つであることを公表しました。つまり、ページの表示速度は、ユーザーの満足度だけでなく、SEO対策の両方に影響のあるとても大事な要素である、ということです。今までここについて全く意識していなかった方は、少し気にかけてみてください。
ページの表示速度を確認しましょう
では、自分のホームページの表示速度はどのように調べられるのでしょうか。以下に、表示速度を計測するためのツールをご紹介します。
Google Analytics(アナリティクス)でページ表示に何秒かかっているか計測する
Google Analytics(アナリティクス)とは、Googleが提供しているアクセス解析ツールです。
※Google Analytics(アナリティクス)について詳しくはこちらでも紹介しています。
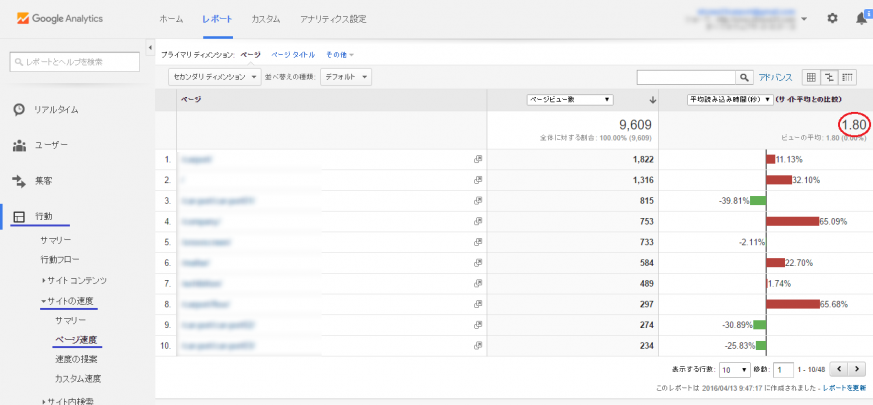
「行動」→「サイトの速度」→「ページ速度」から、各ページの表示速度が平均で何秒なのかをチェックすることができます。

赤丸で囲ったところが平均読み込み速度(秒)で、このホームページの場合1.8秒かかっています。下に赤いバーが出ているページは、平均よりも表示に時間がかかっているページです。このように、どのページでどれくらい表示に時間がかかっているかチェックすることができます。
何が原因で表示が遅くなっているか把握しましょう
表示速度はこれでわかりました。ここでは、トップページの読み込みが遅いため、トップページで離脱している(戻るか×ボタンで閉じてしまっている)人が多いようだ、とわかったとしましょう。
では次に、具体的に何が問題で表示速度がこんなに遅くなっているのかを突き止めましょう。
Google PageSpeed Insightsで問題をつきとめる

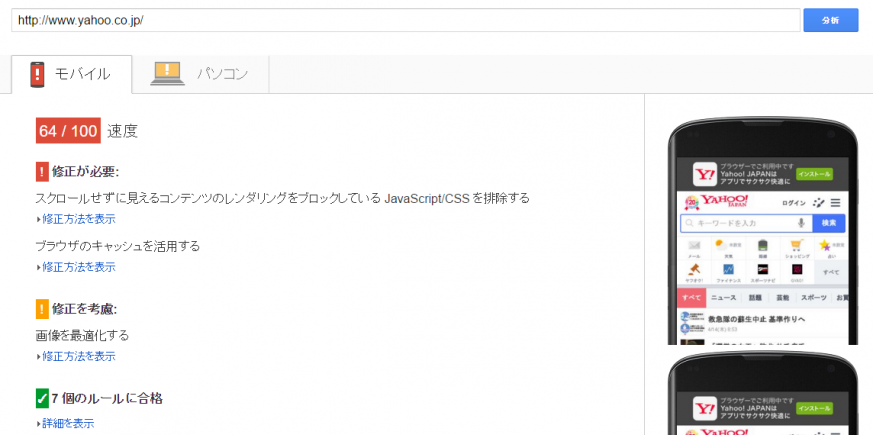
ページの表示速度についての問題点の解析はGoogle PageSpeed Insightsを使います。こちらもGoogleが提供しているツールです。この画面からチェックしたいページのアドレスを入力すると、「ここを改善した方がいいですよ」という提案をしてくれます。
例えば、Google先生にyahoo先生の診断をしてもらうと…

こんな感じで、いろんな指摘をしてくれます。
この診断では、「修正が必要な項目」「修正を考慮すべき項目」「ルールに合格している(適正になっている)項目」をそれぞれチェックすることができます。
ホームページの表示速度の改善方法を試してみましょう
ここまでで問題点の把握はできました。では、実際にその問題点を改善するにはどのような対策をしていけばよいのでしょうか。
改善方法としては、以下の3つがあげられます。
①サーバーとの通信量を少なくする
「ホームページを表示する」ということは、言い換えると、「そのホームページのデータをサーバーからダウンロードしている」ということになります。そのため、そのデータの容量が多いと、ダウンロードに要する時間もかかり、表示速度が遅くなってしまいます。
その対策としては、画像ファイルのサイズを小さくする、ということが一番簡単な方法です。Web上では、印刷媒体と比べて画質はそれほど高くなくても綺麗に表示されると言われています。そのため、超高画質のおもた~い画像をアップする必要はなく、むしろ、そんな画像ばかりをホームページに載せていると、表示速度が遅くなり、マイナスの要因となってしまいます。
画像ファイルは、画像の劣化が目立たない程度に圧縮するか、あまり重たいものを選ばないことをおすすめします。
②サーバーとの通信回数を減らす
先ほど①で言いましたが、ホームページを表示するということは、サーバーにアクセスして、データをダウンロードするということです。では、1回ホームページを表示するにはサーバーに何回アクセスするのでしょうか。1回表示されるのだから、1回なのでは、という気もしますが、実はそんなことでもないのです。
ホームページを表示する際には、画像やCSS、Javascriptなど、開く外部ファイルの数だけ通信が発生するのです。そのため、そのファイルの数が無駄に多いと、通信速度も遅くなってしまいます。
そのような無駄な通信をさせないためにも、小さなCSSやJavascriptなどの外部ファイルはなるべくまとめるようにしましょう。
③HTMLの読み込みからブラウザ表示(レンダリング)に時間をかけさせない
だいぶ専門的な内容ですが…ページの表示速度を遅くする要因には、サーバーとの通信だけではなく、HTMLの記述にも関連があると言われています。HTML内に記述されたCSSやJavascriptを読み込む順番を適切にすると良いでしょう。
例えば、HTMLのヘッダー(<head>~</head>の間に記載されている部分)にJavascriptを埋め込むことは避けて、</body>の直前に記述することで表示速度も改善する可能性があると言われています。
お気軽にご相談ください。
ログオンシステムでは、ホームページ制作の際、Google Analytics(グーグルアナリティクス)を標準で埋め込んでいるため、ページの表示速度についての解析が簡単に出来るようになっています。
また、既にホームページをお持ちの方にも、様々な項目でホームページ診断を行っています。
ぜひ、お気軽にお問い合わせください。